Gradients are a popular graphic design technique that has been holding strong for years now. Luckily for designers, this amazing trend is showing no signs of fading away! If you want to make your design unique and eye-catching, gradients are the best way to go. From this guide, you’ll find out how to use the magical power of gradients to your advantage!
- About gradients
- Types of gradients
- How brands are using gradients
- How to create a gradient
- What is CSS gradient?
- Top tools for creating gradients
About gradients
Gradient is a smooth, nuanced blend between several colors or several tones of the same color. A gradient can contain different shades of one and the same color (e.g. from light green to dark green), two colors (e.g., blue and orange), or a whole gamut of colors (e.g., yellow, blue, violet, and red).
Gradient is also referred to as a color progression, or color scale. Gradients perform a bunch of important tasks.
- Gradients can add a unique touch to your design. Along with conventional colors, a gradient also contains new hues that appear in the spots where colors blend with each other..
- With their play of light and shadow and varying transparency, gradients add volume to a flat image.
- Gradients can manage the audience’s attention. Each type of gradient guides the viewer’s eye in a specific direction (read more below).
Types of gradients
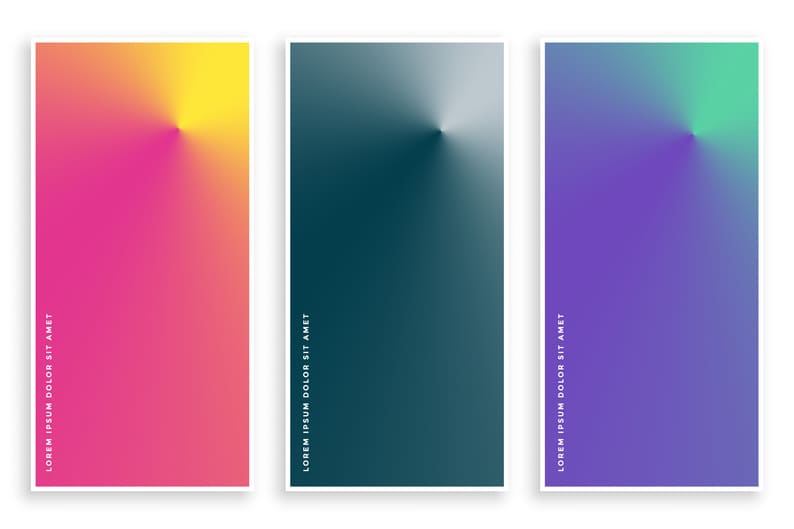
Depending on how color transitions are arranged, gradients come in several types. Let’s focus on the main 5 types of gradients.
- Linear gradient contains colors that progress in a straight line (vertical, horizontal or diagonal).

- Radial gradient has a center point, with colors extending around it in the shape of a circle or ellipsis.

- In a conic gradient, color transitions are rotated around the center point, creating the cone shape.

- In a diamond gradient, color transitions progress from the center point towards the angles of an imaginary rhombus.

- Reflected gradient creates a mirror effect, with color transitions reflected either vertically or horizontally from the center point.
How brands are using gradients
Color progression is a versatile design technique that works great both online and offline, from packaging to mobile apps.
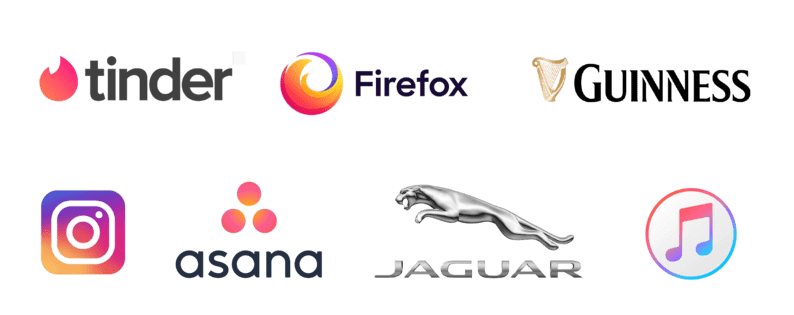
Logos
Mozilla Firefox and Instagram, Messenger and PlayStation 2…The list can go on and on! A whole lot of big-name brands are using the power of color progressions in order to:
- stand out from competitors;
- send the right message to the audience in an efficient way.

Websites
Web design opens up a myriad of opportunities for using gradients. Designers apply color progressions to:
- background;
- photos;
- text;
- menu, buttons, icons, and other elements you’re willing to bring to the spotlight.
Gradients help create a visual hierarchy that allows you to manage the attention of your target audience and guide them through the page.
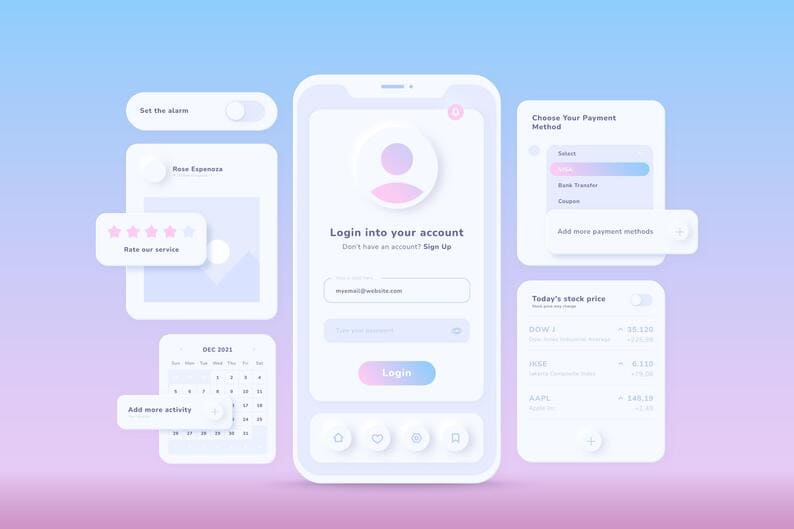
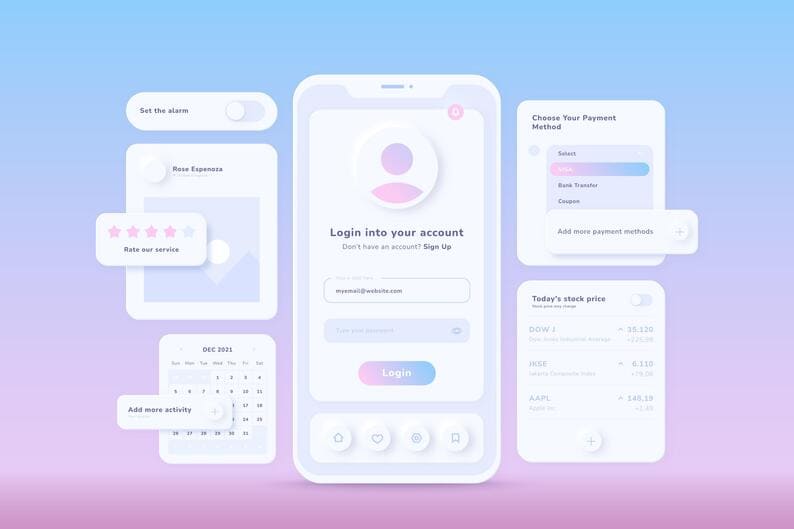
Mobile apps
Gradients can visually elevate both the icon and the interface of your app.
- An icon with an appealing color scheme is a surefire way to distinguish your app among thousands of others. Take a look at the mesmerizing icons of Face App, Canva, Amazon Prime Video, and other popular programs.
- When used in app interface, gradients improve the overall user experience and highlight the most important elements that you want users to notice.
Socials
Gradients have a variety of uses on social media as well. Businesses use gradients to visually enhance:
- profile pictures;
- cover images;
- photos;
- Instagram Stories (background images, stickers, illustrations, etc.).
Ads
Whether it’s a website banner, target ads on socials or highway billboards, gradients never fail to catch the viewers’ attention.
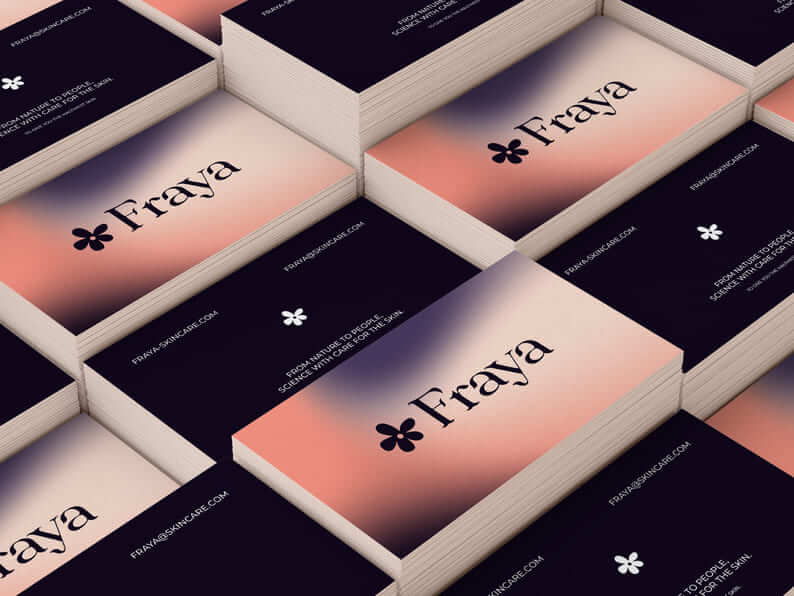
Printed materials
Gradients can work wonders on your printed designs, such as business cards, booklets, flyers, and posters. Apply gradients on background images, titles, and other elements. Be careful, though, because color progressions do not always display correctly in print.

When choosing a print shop, make sure it meets your requirements and can bring your design to life just the way you want it. It might be a good idea to print a sample to be able to assess the quality. Want to learn more about how to prepare your files for print? Read our guide How to Choose the Best Color Scheme for Print and Screen.
Packaging
Gradients look great across a variety of surface textures, from paper, to plastic, to fabric. Think about what color combination matches your selected surface best.
How to create a gradient
Creating a high-quality gradient that brings out the best in your brand requires a good deal of work.
Choose the best colors
Here are the key rules to follow when selecting the best colors for your gradient.
1. Colors must match
The best way to compile a successful color combination is by using a color wheel. If you’re working with different shades of the same color, pick a monochrome palette. If you’re using two different colors, opt for a complementary or analogue palette. Eyeing more hues for your gradient? Then pick a triadic or tetradic palette.
2. Colors must go in line with your brand identity
If, say, your brand color is red, you don’t want to make a gradient from blue and green. When creating gradients, it’s important that you use your corporate hues that reflect your company’s personality. Don’t have brand colors yet? With the ZenBusiness brand identity constructor, you’ll get professional color palettes that fit your brand like a glove!
3. Colors must evoke the right associations
Who are your potential clients? What are their tastes and interests? What emotions do you want them to experience when looking at your gradients? Each color has its unique meanings and connotations. For example, red charges everyone with energy, pink radiates romantic vibes, and blue transcends reliability and serenity. Study your target audience to find out what things they’re looking for in your brand.
Pick the surfaces
The fact that gradients look good on a variety of surfaces doesn’t mean that you have to use them everywhere. Choose the elements — physical, digital, or both — that you want to highlight and enhance them with color progressions.
Create a design
- Choose one or several types of gradients
Think about where you want the viewers’ attention to go. For example, a CTA button can have a linear gradient, while photos will look good with diamond gradients.

- Be creative
There is no lack of smart ways to make your color progression even more visually pleasing. Check out some of them!
- Set up transparency level. This way, your colors will blend not only with each other but also with the background.
- One way to add more depth to your gradient is by applying grainy texture.
- Add sharp transitions between some shades.
Don’t be afraid to play around with visual effects! Try different options to eventually pick the best one.
What is CSS gradient?
CSS is a vital website development tool. Simply put, it’s a language that describes the appearance of HTML documents, including gradients. CSS code allows developers to set up every characteristic of a color transition, from colors, to shape, to order of arrangement. Here’s an example of CSS gradient:
background: rgb(2,0,36);
background: radial-gradient(circle, rgba(2,0,36,1) 0%, rgba(0,212,255,1) 100%);
When creating a gradient with one of the numerous online tools, you can copy the gradient’s CSS code and add it to your website.
Top tools for creating gradients
Depending on your design skills, you can create a gradient all by yourself or with the help of special tools.
Professional design programs
If you have basic skills working in graphic editors, you can use one of them to craft a nice gradient.
Photoshop
In Photoshop, you can apply gradients to text, graphics, and images. Upload the file to Photoshop and pick “Gradient” in the tool panel. Select the area you want to apply your gradient to. Set up the type, colors, transparency, and other parameters of the gradient.
Lightroom
Use this service only if you’re willing to add a gradient to a photo. Upload the image, add a linear or radial gradient, select the right preset, and accentuate the desired elements.
Online tools
If you’re a complete rookie in graphic design, you can benefit from one of the smart online services with ready-to-use gradients.
- Grabient
This service boasts a huge library of beautiful gradients that are ready to be used. Gradients can be edited. - Color Space
This amazing tool allows you to create three-color combinations. All you need to do is to select the desired shape and gradient type. - CSS Gradient
CSS Gradient uses 1 to 3 colors to create nice-looking linear and radial gradients. Users can edit colors and upload their own images.
Wrapping up
Gradients are a powerful design technique that adds personality and depth to your visual branding. When putting together a gradient, use your brand colors. Avoid applying gradients throughout your brand identity. Pick a few designs (business cards, web banners, app icon, etc.) that can benefit from color progressions most. By following these simple rules, you’ll end up with a striking gradient that will make your brand memorable and recognizable.